e-Commerce Site
Go to site =>
Goal:
- Build an e-commerce template to be used for future projects
Research:
- An e-commerce site can be boiled down to a simple concept of a catalog of items, and a shopping cart.
- The site was designed to be both simple and complete, with the ability to be easily modified to fit the needs of a client.
- A CMS is essential for an e-commerce site, and the CMS should be easy to use and understand for the client.
- The payment system should be easy to use and understand for the client.
Planning:
- Next.js was used for ease of use and reliability. Dynamic pages were made simple with Next.js features.
- Each page needed to be able to be broken down into components to be easily modified and expanded upon.
- Sanity.io was used as the CMS for the site
- Stripe was used for the payment system
- Figma was used to prototype certain elements
- Shadcn was used for easily modified ready to use components.
Implementation:
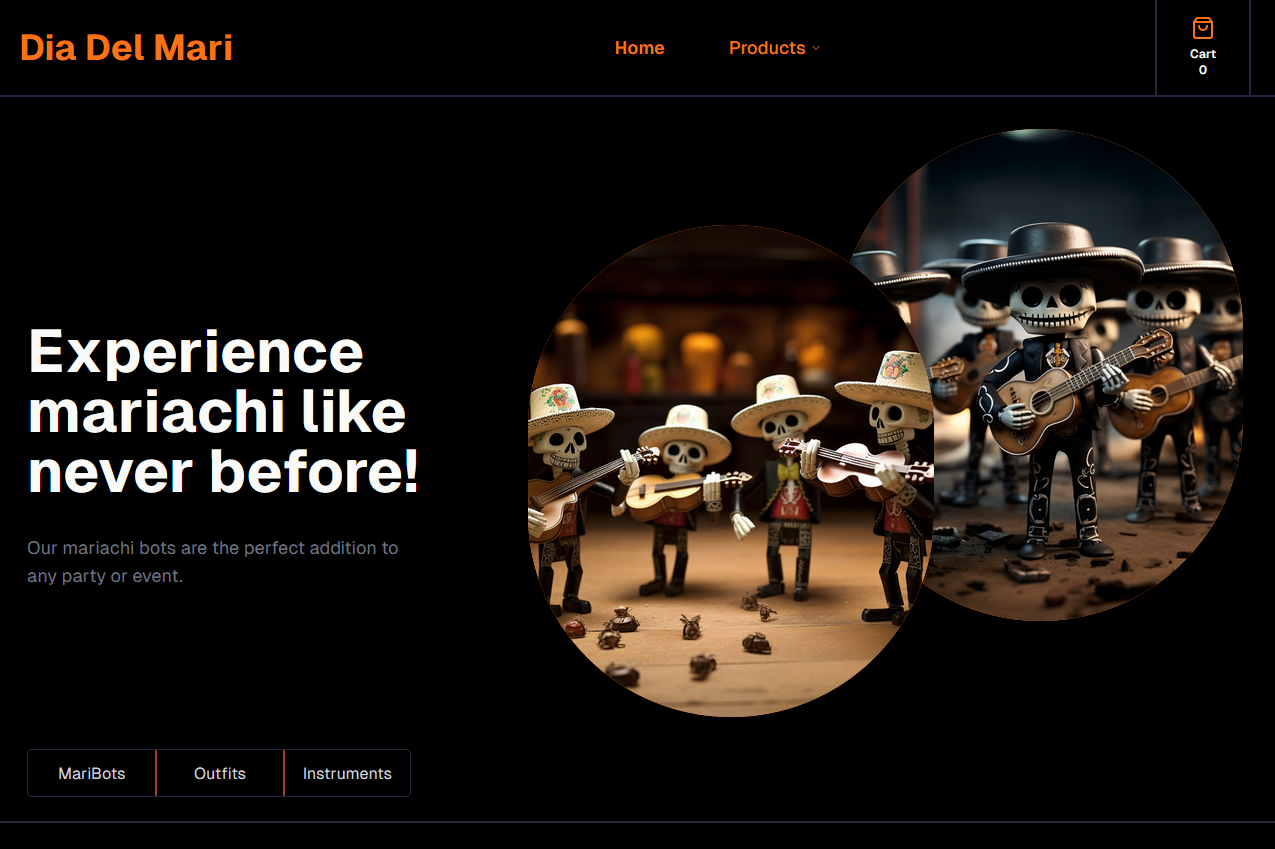
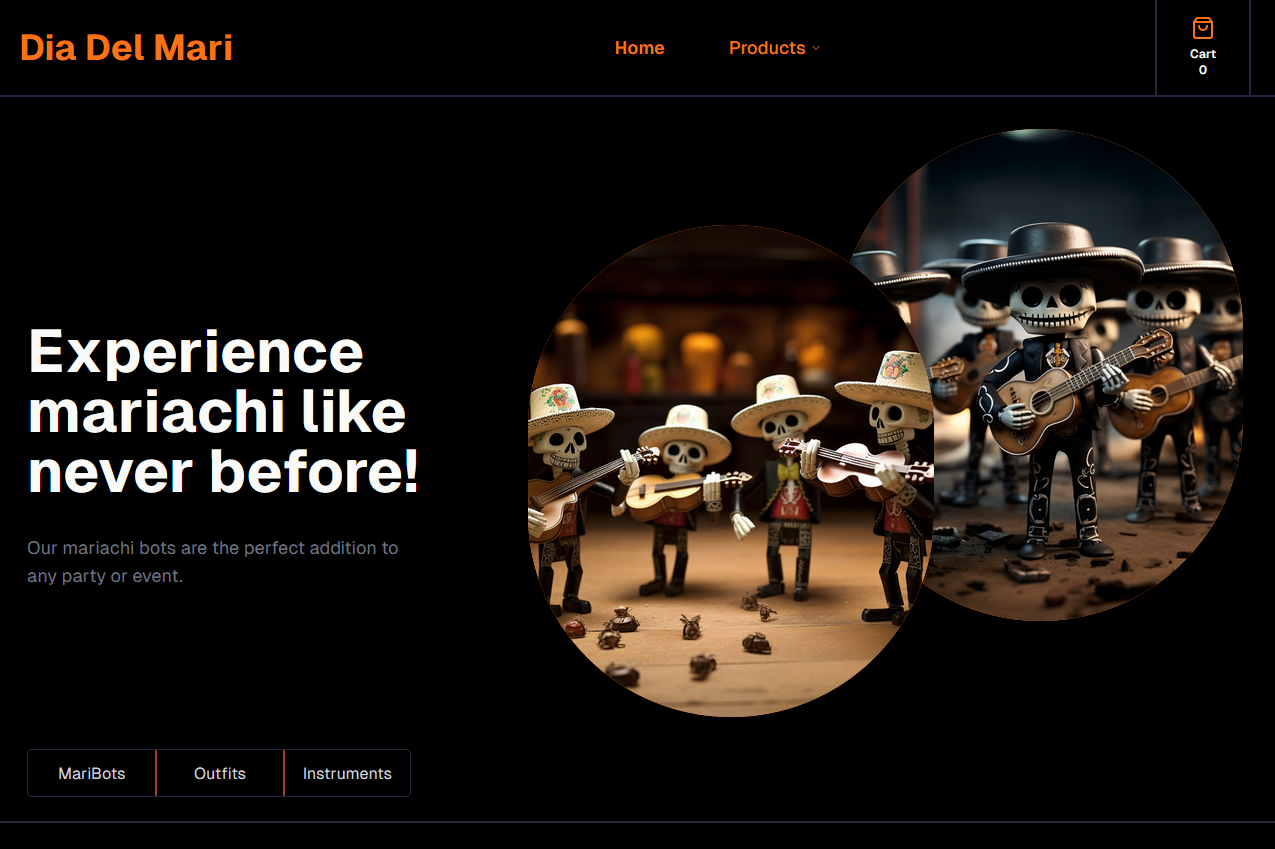
- Site would be filled out using generated images to simulate a real site.
- Documentation was written to help with future development and modification of the site.
Polishing:
- The site was styled to a 'dia de los muertos' theme.
- Text, descriptions, and images were organized and optimized to allow google search indexing to have desired index preview in listings.
- Site was tested using different screen sizes and browsers to site behaves predictably regardless of usage.
Production:
Launching the site
- Vercel was chosen to host the site for ease of deployment
- Sanity is hosted on their own servers, and is easily updated through their dashboard.